Open Dreamweaver
and the textbook!
Assignment: A classroom session just isn't enough time to do the textbook chapter exercises.
Instead, work on your own in the classroom or any campus lab for three or four hours (or more) to create the basic "GreenStart" site pages described in Dreamweaver Classroom in a Book, chapters 4-6. Next, explore some of the fancier techniques in chapters 8, 9 and 10. You can even jump around. E-mail me if you need help.
For the book project, save your Classroom-in-a-Book work folder in the private part of your H: drive, or on a flash-memory stick, so that you can get at the pages from any lab. I don't want you to publish the book's exercises on the Web.
Instead, make a public page of your own design -- about what you learned from the book. More on that below. Call it "dw.html" and store it in your coms326 folder. How to read the book:
- Some things in the chapters are obvious to anyone who has used Dreamweaver as much as you have, so feel free to just read those sections of the book without actually building that part of the exercise page.
- Other techniques will be new, fascinating and (maybe) harder, so spend more time with them.
- Keep track of the Dreamweaver techniques that you find most useful, most surprising, or most difficult.
Dive in where you want
- See the "Jumpstart" section on page xiii for advice on using the book's lesson folders to start with any chapter you find interesting. Skim the "Lesson Overview" paragraphs at the beginnings of the chapters to see what does interest you. According to the time estimates given at the start of each chapter, doing the whole book would take more than 20 hours -- an hour or more chapter -- so jumping to what interests you is the best idea.
- For instance, chapters 8, 9, and the long and detailed chapter 10, have more about working with text, images and navigation.
- For ITEC majors in particular, the short chapter 11 uses features Dreamweaver calls "behaviors" and "Spry" to insert small JavaScript programs in a page for "interactive" effects. The even shorter chapter 12 is about embedding Adobe Flash animations in your pages.
- Completed versions of the pages are already in the "Lesson" folder for each chapter, with "finished" as part of the file names.
- Please watch the clock -- I'd like to know whether the book authors' time estimates are accurate. For instance, they say building Lesson 5 takes 90 minutes, Lesson 6 two hours and Lesson 10 two hours and 45 minutes. On your page, feel free to mention how long a lesson took -- especially if the estimate was unrealistic.
- For our purposes, building the exact pages isn't the point, learning what is possible and how the tools work is the point -- so that you can use them on your own final projects.
YOUR Dreamweaver page
Next, make a public page sharing your best Dreamweaver tips (or worst "look out for this..." experiences) based on the book's exercises. If you share some of those "finds" (tips or warnings) with me in advance, I'll add them to this page, with credit to the "finder."
Your page could look like the rest of this page... mostly text with a few screen captures. Or it could "show" as well as "tell" what you've learned about Dreamweaver and be as fancy as you want, showing how far you can go in modifying a Dreamweaver layout (see my "Dreamwierder" sample).
Feel free to use two computers if the room isn't full -- open the "e-book" on one, open Dreamweaver on the other. You are allowed to log in on more than one lab computer at a time -- but don't do it if the lab is crowded.
On a small monitor, I've found the "CLASSIC" Dreamweaver workspace layout easier to use than the default "Designer" view for some things, but Designer view makes it easier to show the whole editing screen. The "workspace layout" choices are on the "Window" menu: App Developer, Classic, Coder, Designer and others.
Here are some chapter-by-chapter highlights. Suggest more!
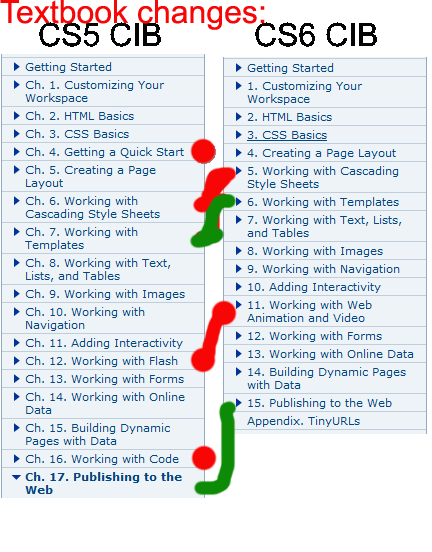
Note: Some of the page references below are to the CS5 edition of the book, but the topic headings are present in both, and the e-book has a good search feature in the left column. The change in editions between CS6 Classroom in a Book and CS 5 Classroom in a Book moved some of the topics, so you may have to search for them.
For those of you using the old edition of the book, here's a link to a plain text version of the CS 6 table of contents for comparison, and an image showing the differences in the two versions:

In the CS5 book, there was a "Quickstart" Chapter 4 that previewed things like inserting text and images, which are now part of other chapters in the new edition. Because of the renumbering, Dreamweaver templates that were not introduced until Chapter 7 are now Chapter 6.
Dreamweaver templates do not work with other HTML editors, so you may want to just skim over that chapter and use them as little as possible. Completing the later chapters without building the templates requires a simple "jumpstart" approach described in the middle of the "Getting Started" section early in the book. You also could try the "workaround" described below.
Best parts of Lesson01?
- Especially helpful if you switch between Macintosh labs and PC labs, chapter 1 includes the names for the different parts of the Dreamweaver editing window, views, panels, toolbars, etc.
Best parts of Lesson02?
- We've covered basic HTML already, but there's a handy list of more than 30 HTML tags and a half-dozen character enities on pages 32 and 33 (CS5)-- useful if you need symbols like © or ®, or an em dash — to separate ideas.
Best parts of Lesson03?
- We've covered most of this in class, or in the other HTML/CSS textbook, but Lesson 3 has a well-illustrated explanation of how HTML and CSS work together to structure and display Web pages.
- The color illustration of the "box model" on page 41 (CS5) or 45 (CS6) is a good way to reinforce your understanding of the differences between margins, padding and borders.
- Using styles to specify multiple elements or elements-within-elements is explained nicely in terms of "descendant theory" and "specificity theory" on pages 46 and 47 (CS5).
- If positioning the butterfly in Lesson 4 just flew by (apologies for the pun), see the more general descriptionof "positioning" in Lesson 3 for a discussion of "absolute" and "relative" positioning.
- Interested in advanced CSS (CSS3), such as rounded corners, box shadows and gradient fills? Those are hidden at the end of Lesson 3, primarily in a lesson document called "css3_demo.html" (available only with DW CS6 CiB). See image here.
Best parts of Lessons 4, 5 and 6?
- Defining "a site" in Dreamweaver with the "SITE" menu, so that all the files, folders and images that make up a site are listed on the Files tab.
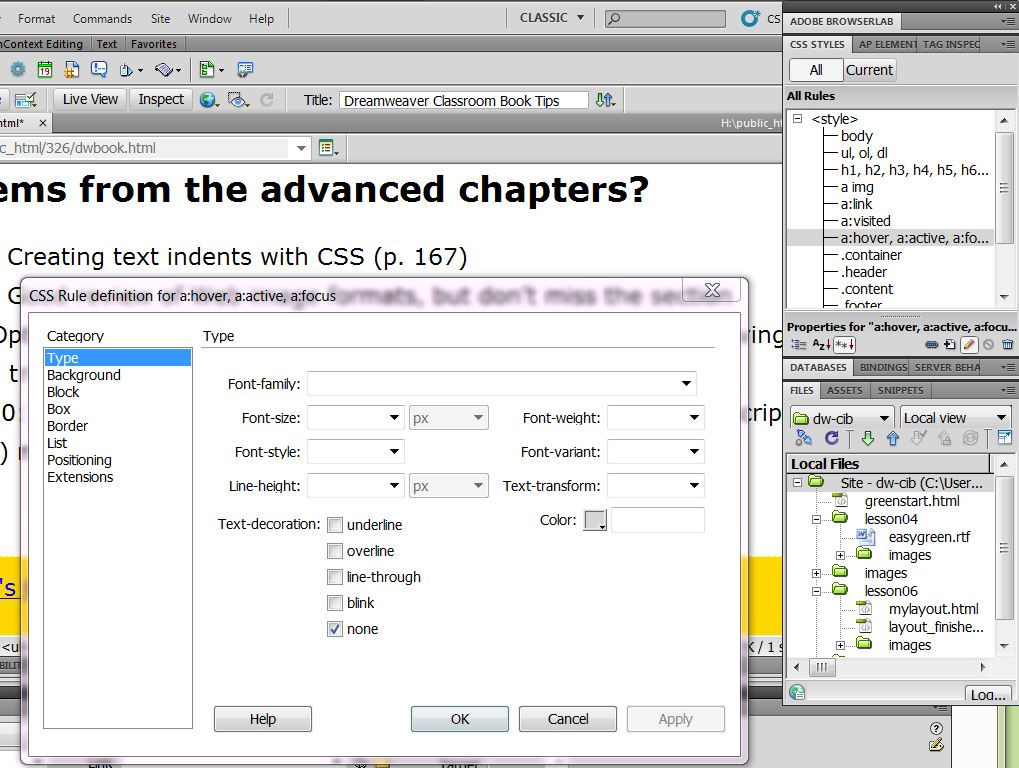
- Learning how to modify CSS Styles from the CSS Styles panel (page 66 CS5, p. 106 CS6).
- Creating and reusing CSS Classes with the "Properties Inspector" (pages 70-74 CS5), compared to creating them by writing the code yourself (pages 50-52 CS5)
- Giving a new class a meaningful name -- such as ".green" for the name of a class used to make selected words green. (Dreamweaver inserts "span" tags to apply the class in-line.) See pages 73-74 CS5.
- Using Shortcut Keys -- with "command" or "ctrl" on Macs and Windows computers, respectively. Example: "Save" is command-S on a Mac, Ctrl-S on Windows; command or ctrl with F3 will hide or show the Properties Inspector. Other shortcuts are shown after many commands on the drop-down menus at the top of the Dreamweaver screen.
- Shortcuts for formatting text imported from a word processing program. (p. 61-63 CS5)
- Recognizing the "tag selector display" at the bottom of the editing screen (p. 66 CS5) and its relationship to your CSS styles pp66-69 CS5. (You may have to move the Properties Inspector panel out of the way to see that bottom line.)
- Using the eyedropper tool to copy colors from an image or page -- see the Selecting and Modifying CSS Styles section, used while inserting a graphic background into the footer (p. 69-70 CS5)
Best parts of Lessons 04 (cs6) and 05 (cs5)?
- The whole idea of PLANNING AHEAD! (See your Final Project Assignment)
- Techniques for modifying Dreamweaver's included layouts
- Adding background images p 91
- Adding an absolutely-positioned div p93-96 "Inserting new <div> components"
- TIP: USE "SPLIT" view to see where Dreamweaver is inserting code. For example, before doing Step 12 of "Inserting new <div> components," open the "split" view of your code to watchwhat happens:
Clicking on the DIV name in the "tag selector display" selects that whole DIV, then pressing the right arrow key on the keyboard puts the cursor in position to insert something right after the DIV. In this case, if you wind up with your "h-navbar" above the greenstart graphic instead of below it at the end of the 21-step exercise, it's probably because you either didn't select the whole DIV or didn't press the right-arrow key. Result: You inserted the new DIV in the wrong place. If that happens to you, go back and try again, or just open code-view and move the out-of-position DIV! - Modifying page width and background color, pp 96-97 (cs5)
 Using the
Using the
CSS Styles Panel instead of hand-coding CSS rules.- Creating whole new CSS rules and "descendent selectors" -- to change only the links, lists or headlines in one part of a page etc.
- For example -- modifying the CSS for the menu buttons by selecting the "A" tag styling in the CSS styles menu
- Making more sophisticated menus (p 115-122 cs5)
- Moving your CSS to an external sheet -- (p 123-125 cs5; 130 CS 6):Without Dreamweaver, moving a stylesheet to an external file is a matter of copying the style block from the "head" section to a document of its own and replacing it with a link code. With Dreamweaver, it's even simpler: In the CSS Styles panel, select the styles and choose "Move CSS Rules." The book breaks it into steps.
- Creating a simpler layout for printing: See "Creating style sheets for other media types" on page 124 cs5. (135 CS 6)
Best items from the advanced chapters?
- NOTE: Chapter 7 of CIB-CS5 and Chapter 6 of CIB-CS6 teach you to create "Dreamweaver templates," which are used in the more advanced lessons. Those templates (".dwt" files) are useless if you switch to a different editing system, such as Notepad, Kompozer or TextWrangler, which is why I've suggested skipping that chapter.
- However, you need a "workaround" whenever a later chapter mentions using a template or inserting "assets" from a library. See the "Jumpstart" section early in the book for one way to enter the book at higher-numbered chapter -- or try this workaround:
 In place of the .dwt-template files, you can use a completed page from a later lesson folder, delete the central content, and proceed with most of a lesson's features.
In place of the .dwt-template files, you can use a completed page from a later lesson folder, delete the central content, and proceed with most of a lesson's features.
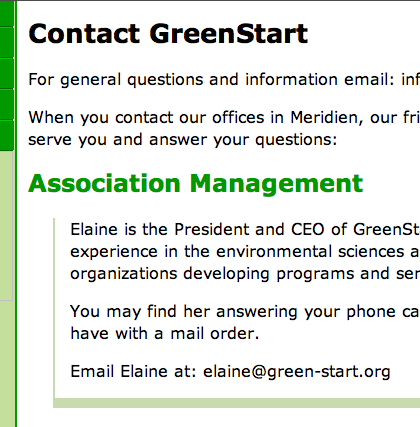
For example, download this HTML page framework. If you open it in a browser, the "page" has no images, CSS or main-section content. Save it in the same "lesson" folder as a lesson's external style sheet (mygreen_styles.css) and open it in Dreamweaver to use it as a starting point in place of a template. When saved in the right relationship to the style sheet .css pages, header and butterfly images, it will look like the picture on the right.  Lesson 7 (CS6) or 8 (CS5): Creating text indents with CSS (CS6, p. 178; CS5 p.167) as shown at the right. This section starts with a template, but the effect is just HTML and CS: Indenting a paragraph and adding decorative borders to its side and bottom. It's done by creating a custom class and applying it to a division. On the GreenStart page, this technique is used to set off biographical profiles of people in the fictitious company, so the class is called "profile"; the lesson demonstrates using the Dreamweaver Insert panel to create a div around the existing block of text. Then it uses the CSS Styles panel to add indentation (margins) and borders to the person's profile, as shown in the image at the right. The "profile" class can be used over and over to identify each person profiled on the page.
Lesson 7 (CS6) or 8 (CS5): Creating text indents with CSS (CS6, p. 178; CS5 p.167) as shown at the right. This section starts with a template, but the effect is just HTML and CS: Indenting a paragraph and adding decorative borders to its side and bottom. It's done by creating a custom class and applying it to a division. On the GreenStart page, this technique is used to set off biographical profiles of people in the fictitious company, so the class is called "profile"; the lesson demonstrates using the Dreamweaver Insert panel to create a div around the existing block of text. Then it uses the CSS Styles panel to add indentation (margins) and borders to the person's profile, as shown in the image at the right. The "profile" class can be used over and over to identify each person profiled on the page.- Don't miss the section headed "Optimizing images with the Property inspector" (CS6 Lesson 8, p.227 ; CS5 Lesson 9 p.212-213), which can save you a trip back to Photoshop if you decide an image size or shape isn't quite right. You can crop, resize and "resample" an image using an icon on the Dreamweaver Property Inspector toolbar. (The chapter also offers a good review of Web image formats and a lot of propaganda information about working with other Adobe products -- Bridge, Photoshop and Fireworks -- if you have them.)
- CS6 Lesson 9 or CS5 Lesson 10: Creating links, image links, regular menus and "Spry" (JavaScript-enhanced) menu bars. (There's a small Spry-enhanced "drop-down" menu at the top of on my Hosting page.)
- CS6 Lesson 10, CS5 Lesson 11: Dreamweaver "Behaviors" and "Spry widgets" use JavaScript to add interactive elements to a page, including image rollover-effects and "accordion" or "text panel" effects. Many programmers prefer to learn JavaScript without Dreamweaver's added terminology, but if you will be working in a Dreamweaver environment, you won't be wasting time if you experiment with "Behaviors" and "Spry." After trying the "Accordion Widget," I experimented with another Spry widget to make this "Tabbed Panel" page. It explains how I did it.